おはこんばんにちは。特に何も反響らしきものはなかったですね。「いいヨいいヨ」か、「許されない」だとか論戦が始まるかと思いきや、無関心。まぁ、シラフではやってられませんが。
では、当初の予定通り、どのようにしてエアブラシで塗っているのかの解説をしていく。読者(なんているのか?)を置いてけぼりですが、これがデフォルトですので。ご容赦を。
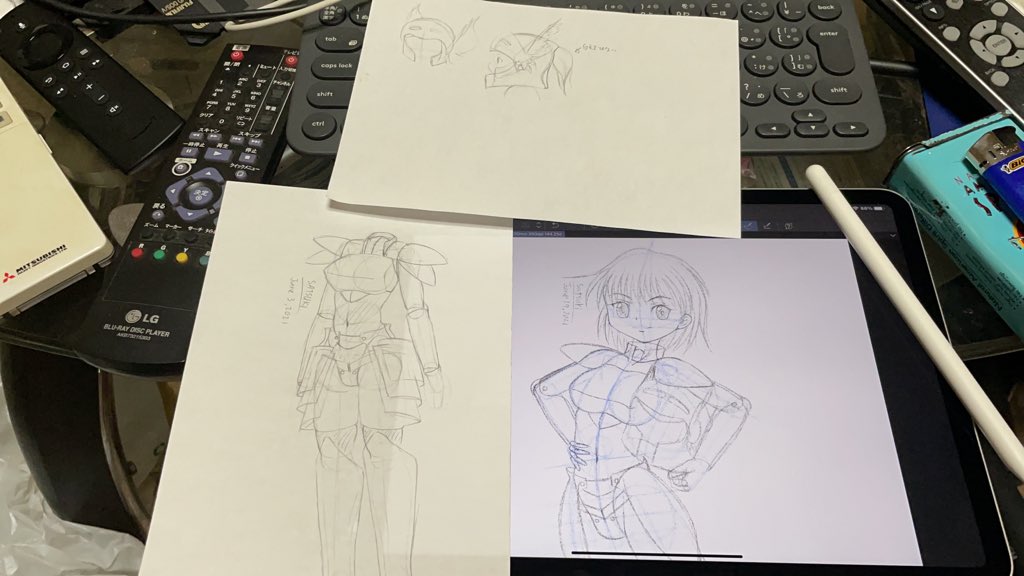
まず大まかなスケッチを描きます。雑でもいいです。アイデア出しなので。むしろ雑であった方がいいのかもしれません。自分の中で何かしらの制限を課すことは往々にして良からぬ結果を生み出します。
スケッチをもとに、PCでラフを描いていきます。鉛筆ツールを使用します。消しゴムはぼやんとした消し心地のものと、はっきりとした消し心地のものを併用します。「お前しかいないだろ」ですが、きっちりとあたりを付けないと絵を描くのは困難です。
ラフを徐々に高解像度にしていきます。それまで描いたラフは青色にしたうえで、必要な線を選別し、取り込んでいきます。
クリンナップしたラフからペンツールでペン入れします。ちなみにベクターレイヤーにGペン、丸ペンともに大体0.5mmです。時にラフに戻って形状などディテールを補正しながらペンを入れます。
パーツごとに色をベタ塗りします。赤で塗りつぶした後、細かい塗り忘れや漏れを手作業で直します。
何故赤なのかというと、塗り漏らしが目立ちやすいからというのと、後で「色相・彩度・明度」で地の色に変更するのが簡単だからという、ただそれだけの理由です。
乗算レイヤーを追加し、先ずは大まかに影を入れます。ちなみにエアブラシのセッティングは、硬さを完全に柔らかくして、濃度は30(筆圧に依存)に設定しています。また最近では硬めのエアブラシの可用性を検証しているところで、硬さを4としたものが使えないか検証しています。
さらに乗算レイヤーを追加し、だんだんと細かく濃くしていきます。その際、塗りつぶしのレイヤーでクリッピングをします。
また更に乗算レイヤーを足し、今度は物体などから落ちる影を描き込んでいきます。この「3番目のレイヤー」は必ず追加するといっても間違いはないでしょう。
今度はスクリーンレイヤーを足し、ハイライトを入れていきますが、うっすらと掛ける程度にするのが好みです。さらにテカらせるなら加算(発光)レイヤーを足して入れると思いますが、意図が無ければ使いません。
ハイライトのスクリーンレイヤーが2枚入っているのは、おそらく細かく入れるためを意図したものだと思います。
更に影を足して…
地面からの照り返しを意図してスクリーンレイヤーでハイライトを入れています。
色身を調整レイヤーで調整して1工程終了です。
Photoshopで調整を行う際には、トーンカーブはPhotoshopで掛けるべきです。クリスタで掛けたトーンカーブを付けたままPhotoshopでPSDデータを開くと「何故か」ピーキーに再現されてしまう事象を何度か経験しました。
まさかこの繰り返しではないだろうな? 残念ながら、このルーチンの繰り返しです。これが今まで試行錯誤したうえで辿り着いた塗り方になります。
そのため、ありとあらゆる塗り方が基本1通りあり、それに倣って彩色作業は進んでいきます。
そのため、細かい部品ごとにレイヤーを分割し、作業に影響しないことを確認しながら進めていきます。
鎧もここまで細かくパーツごとに分割しました。ここまで細かく分割することも、そうはないと思いますが。
デザインアプリ(Adobe Illustrator、Affinity Designer等)で簡単に署名を兼ねたロゴみたいなものを作って…
この作業により、この絵は描かれました。
背景などでは話は違ってくるでしょうが、私がキャラクターを描くためには、細かい作業に長けたエアブラシが最も効率的、かつ迷うことなく進めることができるツールであることがお分かりいただけたかもしれない。
仮に10%くらいしか理解されなくてもいい。これがもはや、私の塗り方であり、その他の(もっと容易い方法があるのかもしれないが)ツールを使うとこはありえない、と。
あなたにはあなたの、私には私の、流儀があるはずだ。だからもう、神絵師による「エアスプレー絶許運動」なんてものに巻き込まれるのは勘弁してくれ!!